 Want to monetize your blog and create 125 x 125 ad spaces on your blog like I have on mine?
Want to monetize your blog and create 125 x 125 ad spaces on your blog like I have on mine?
Heck, you don’t have to know those coding languages – HTML, PHP or CSS.
I’ll share a super simple way to get that code without even you writing a single line of code (oh, don’t worry, it’s not the copying code from other sites and pasting them on your blog) but a strategy I used in the beginning of my career when I didn’t know HTML.
Now I am well-versed though. 🙂
You can simply rent out these ad spaces and make a handsome amount every month from your blog. The price of these spaces will vary depending on the traffic and the position of your blog.
The greater traffic, the more engagement, the better content and more conversions your have on your blog, the greater is the price of the area.
These ad spaces are generally lower priced than the 300 x 250 sidebar ad space but I’ve seen that they convert well.
Not many have the budget to spend huge amount on those 300 x 250 ad spaces, they can then take advantage of these advertising spaces while you make some money.
Since my blog is built on Genesis, I know the trick I’ll share will work on any sites running on Genesis framework.
At the beginning, many people don’t think of creating those ad spaces; they blog for fun or just because they like it.
But a time comes when you need to monetize by creating few ad spaces either to keep up the recurring costs of running a blog or to make money from blogging.
So, this easy-to-do and simple tutorial is for those who can’t write HTML yet looking to create ad spaces in the in their blog.
Step-By-Step Guide to Create 125 x 125 Ad Space in your Blog Sidebar Widget
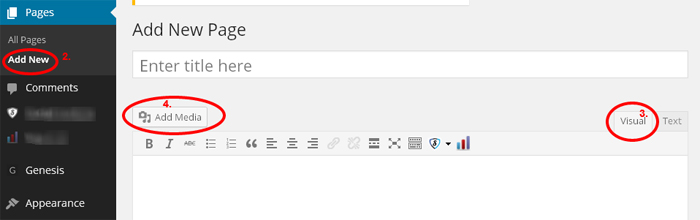
1. Log in to your WordPress admin panel.
3. Select Visual.
4. Next, click Add Media and upload the ad images you want to show in your sidebar.
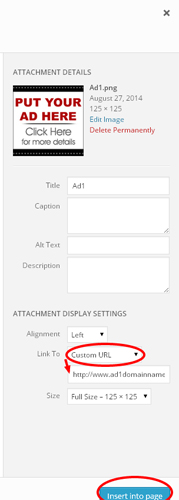
 5. Change the “Link To” to Custom URL. Add the affiliate link or the URL you want to take the visitors to from the ad.
5. Change the “Link To” to Custom URL. Add the affiliate link or the URL you want to take the visitors to from the ad.
6. Click Insert into Page.
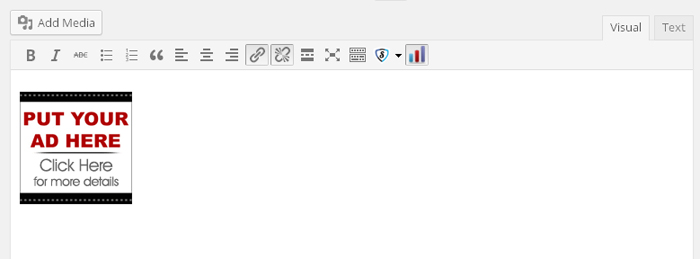
 You can see in the image above how the image looks like after inserting the page.
You can see in the image above how the image looks like after inserting the page.
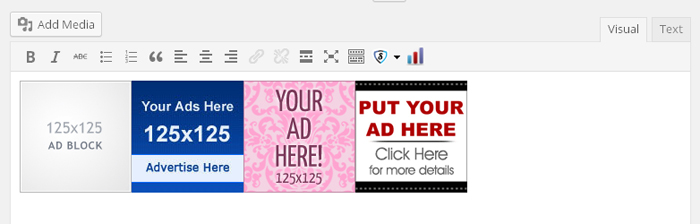
 Now, place the cursor again beside the image and upload the second image again following steps 1 to 6. Repeat this 4 times, so that 4 ad spaces of size 125 x 125 are created.
Now, place the cursor again beside the image and upload the second image again following steps 1 to 6. Repeat this 4 times, so that 4 ad spaces of size 125 x 125 are created.
If you want to create two spaces, then do the process two times.
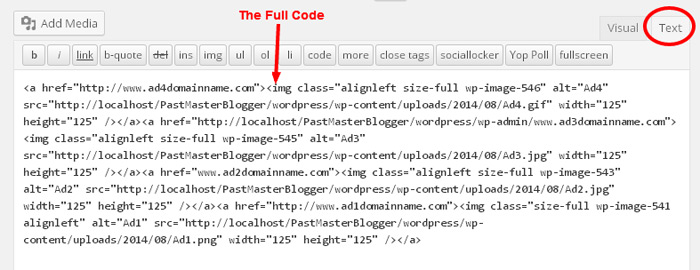
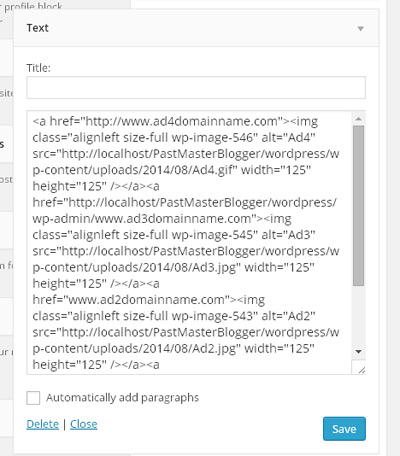
 Now go to the Text section and there you have the code.
Now go to the Text section and there you have the code.
 Just copy the code, take the Text widget, place it in the right or left sidebar and paste the code. Now Save and check your blog.
Just copy the code, take the Text widget, place it in the right or left sidebar and paste the code. Now Save and check your blog.
You’ll have the ads in the sidebar of your blog.
In case you want to change the images, just upload the image to the “Uploads” folder and rename the file name of the image to the new one. For example, as you can see in the image above, the file name of one image is Ad4.gif. If you want to change the ad image, write the new file name along with the extension in place of that file name.
I Don’t want to use the “Uploads” Folder for uploading ad banners. Then what?
You can use the “images” folder to upload the images via FTP. Then change the path as given below and also rename the file name of the image.
If you upload it to uploads folder then the path will be: http://www.domainname.com/wp-content/uploads/2014/08/Ad4.gif.
To change the path to images, just change the part after uploads. So it will be:
http://www.domainname.com/wp-content/images/Ad4.gif
Similarly, change the other image paths too.
Was the solution good enough to solve your problem even if you aren’t good at coding?
Share your thoughts via comments and don’t forget to share this article on Facebook, Twitter and Google+ to your friends so that they too get a solution to the problem of creating ad spaces on sidebar without knowing coding.

Hi Mainak
Very useful post.
Those who don’t know coding take such blogging chores as rocket science. Not only images but one can put tables and excel sheets in side bar with same method.
You explained each step without any techie term and quite easy to understand for all.
Thanks a lot for sharing this wonderful post.
Hello Mi Muba,
Nice to have you back again. Yes, I did mean to write this article for the absolute beginners who have no coding knowledge but at least want to do something. I am not yet acquainted to put excel sheets yet in the same way but will definitely look into it. 🙂
Thanks a lot for sharing it with your followers. You made my day! 🙂
Hi Mainak,
Simple, clear, concise steps here. Knowing how to post ads without slowing down your site is an artform.
I’ve used Plug ins for Google Adsense in the past.
No ads now, because I’m branding me, and my eBook, and nothing else save 1 affiliate opp which vibes with my brand.
Thanks for the helpful tutorial Mainak.
I’ll tweet it in a bit.
Ryan
Hey Ryan,
Welcome to the blog, I am so happy to see you here. 🙂
And good to get the update that you’re focusing on branding now because that really helps in long-term sustenance of business.
Some plugins do slow down the site and clean coding with a little help comes very handy. Thank you for the support and the share. You made my day. 🙂
Mainak
Hello Mainak,
I quite remember as a newbie, how to go about this was indeed a big headache but here is a post simplifying everything without any technicalities.
This is something many will be grateful especially newbie bloggers want to place 125*125 advertising spots.
Hi Emmanuel,
Yes exactly, this was and is still a headache among many, and I personally faced this. I would look for codes here and there on different blogs but then I learned it the hard way. So, making it easy to newbies is what I intend to do. 🙂
Hey !
Simple and useful, even newbie bloggers should have no problems and that’s why I like WordPress, although I recommend to learn at least basic html.
Michael
Yes Micheal, learning html during the process of blogging will help bloggers to move ahead faster, as they can take caret of little daily technical hassles all by themselves without having to wait for others to solve it.
Hello there.
This is a great post. Is there a way we can place this code on Blogspot because the HTML text seems to appear on image format and I am unable to copy it from your blog?
Afterall, this is awesome.
Yes, the code will work on blogspot blog as well.